
SPSS 選擇觀察值
Data Management_Selecting Samples of SPSS 1
神掌打通任督二脈‧易筋經以簡馭繁
符號意義: 統雄快訣
統雄快訣
 延伸閱讀
延伸閱讀
 進階議題
進階議題
 警示訊息
警示訊息
|
資料分析的程序應包括:1.對象(樣本代表性)分析。2.測量工具(量表信度/效度)分析。3.理論建構檢定與分析:又包括:(1)整體分析(單變項分析)(2)交叉分析(雙變項分析)(3)進階理論模型建構(多變項分析)。SPSS的檔案、介面、與資料操作。SPSS的副檔名包括:sav:資料檔,sps:程式檔,spo:輸出檔。資料檔的介面有:變項檢視介面,資料檢視介面。下載SPSS範例,進行實作。 |
SPSS Data 資料庫管理與應用時機
SPSS 資料庫管理,最常用的為選擇觀察值,其應用時機與轉換方法介述如下。
 下載SPSS高等統計範例資料(右鍵下載)Analy-SPSS-Teaching.exe
下載SPSS高等統計範例資料(右鍵下載)Analy-SPSS-Teaching.exe
 下載SPSS多變項分析範例資料(右鍵下載)Analy-SPSS-Teaching-Multi.rar
下載SPSS多變項分析範例資料(右鍵下載)Analy-SPSS-Teaching-Multi.rar
 下載SPSS統計與多變項習題資料(右鍵下載)Analy-SPSS-Multi_Ex.7z
下載SPSS統計與多變項習題資料(右鍵下載)Analy-SPSS-Multi_Ex.7z
 下載SPSS範例資料(教材專區)Analy-SPSS-Teaching.exe
下載SPSS範例資料(教材專區)Analy-SPSS-Teaching.exe
 下載範例資料(教材專區):Analy-SPSS-Teaching-Multi.exe
下載範例資料(教材專區):Analy-SPSS-Teaching-Multi.exe
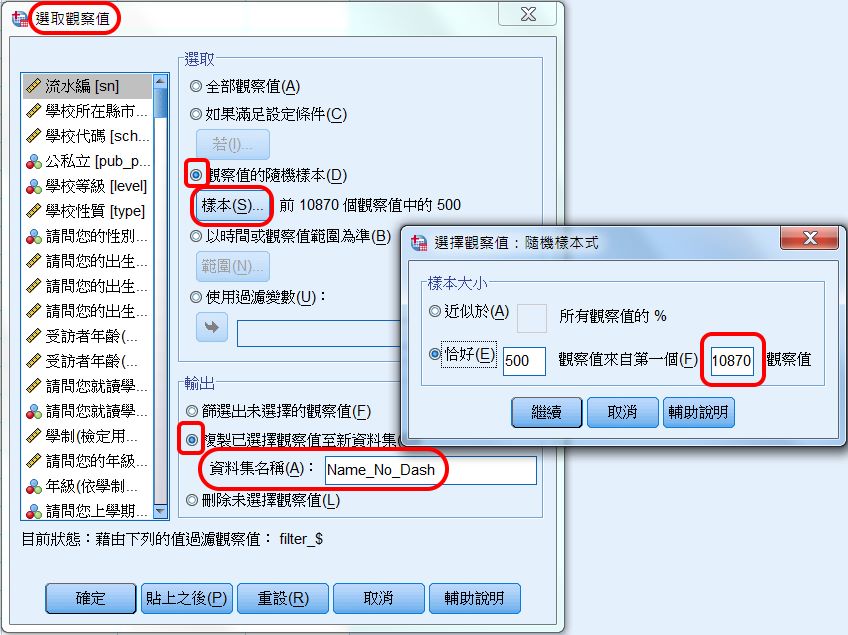
 SPSS 選擇觀察值
SPSS 選擇觀察值
SPSS 選擇觀察值,可在全部資料庫中,選出隨機樣本,作為對照實驗等用途。
〉資料
〉選擇觀察值
〉觀察值的隨機樣本
〉樣本
出現〈選擇觀察:隨機樣本式〉
〉恰好
〉觀察值來自第一個
這個選項非常難懂,其實是設定「由前若干個樣本」中抽出的意思。
通常,為達隨機性,均設定資料庫中之總樣本數,在此為10870。
〉複製至新資料集
注意:由 SPSS 產生的資料集、或變項名稱中,不得使用破折號「-」;但如果另存新檔、或事後更名又可以。

SPSS 的線上說明
樣本代表性檢定
數理意義的樣本代表性檢定,與資料分析中的顯著性檢定,為一體兩面。
量表信度檢定
 如果是採用量表測量變項,則在理論檢定與變項分析之前,必須先作量表的信度檢定。
如果是採用量表測量變項,則在理論檢定與變項分析之前,必須先作量表的信度檢定。
信度檢定是相關分析的發展與應用,所以在本系列安排在相關分析之後,和論文寫作的結構順序並不相同。
單變項分析/描述-估計
單變項分析又名獨變項分析:是論文中「研究發現(或資料分析)」章、「整體分析」節報告的方法,若是僅報告樣本統計值,便採用「描述」方法;若要推論母群,則應用「估計」的方法,又因資料型態為「類別型」或「連續型」而不同。
交叉分析/雙變項分析
分析兩個變項間的關係,常為各一應變項、自變項,與兩者關係。雙變項可能只具備關聯關係,而不具備因果關係,亦即無法辨別何者為自變項、何者為應變項。常用、也最實用的統計工具包括:卡方分析、變異數分析、與相關分析。
 統雄數學樂學/統計神掌易經筋-問卷
統雄數學樂學/統計神掌易經筋-問卷